Illustratorを購入したら、まず、何か作ってみたくなりますよね!
ひとつひとつツール等を覚えていくやり方もありますが、まずは、なにか実際作ってみるのが1番だと思います。
今回は、初めて触る方に向けた名刺の作り方をご説明します。説明はざっくりで抑えます。とにかく作ってみましょう。

良かったー。
初心者向けって行っても、結局分からないマニュアルって多いもんねー。

分かるマニュアルも多いけどのー。
使用したPCはMacですが、Windowsでも基本的なやりかたは同じです。
それでは、アイキャッチで使用した名刺を作ってみましょう!
実際に作ろう!
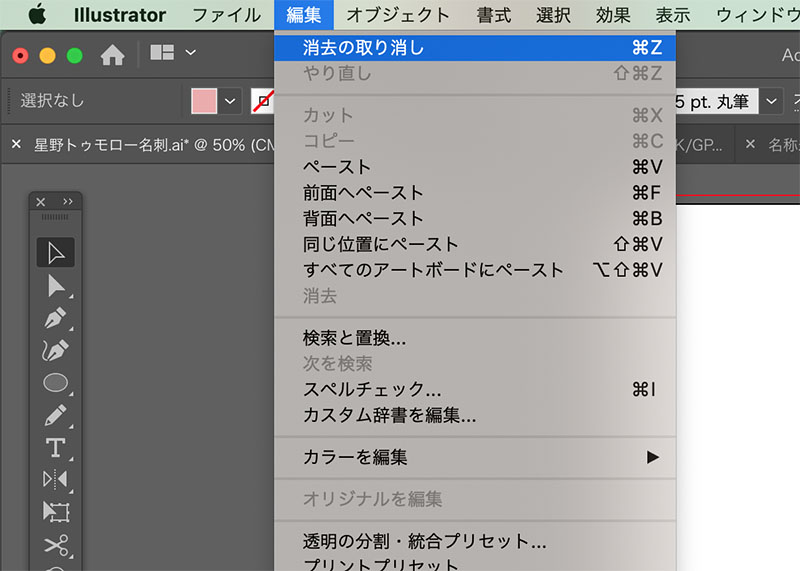
操作を間違えた時の「取り消し」のやり方
事前に覚えておいて欲しい操作が「取り消し」です。操作を間違った時には、これで間違った操作の取り消しができます。

この○○の部分は、直前の操作が表示されるので、毎回違う可能性がありますが、場所は「編集」メニューの1番上に固定されていますー。


【お得情報!】「取り消し」のショートカット!
いちいち何度もクリックしなくても良い方法はこちらー!
キーボードの「command」キーと「Z」キーを同時に押す
次の章から作成に入りますが、何度間違っても大丈夫です!この操作を覚えておいてくださいね。
よし!作ろう!
では、Illustratorを立ち上げます。

ドキドキ♪
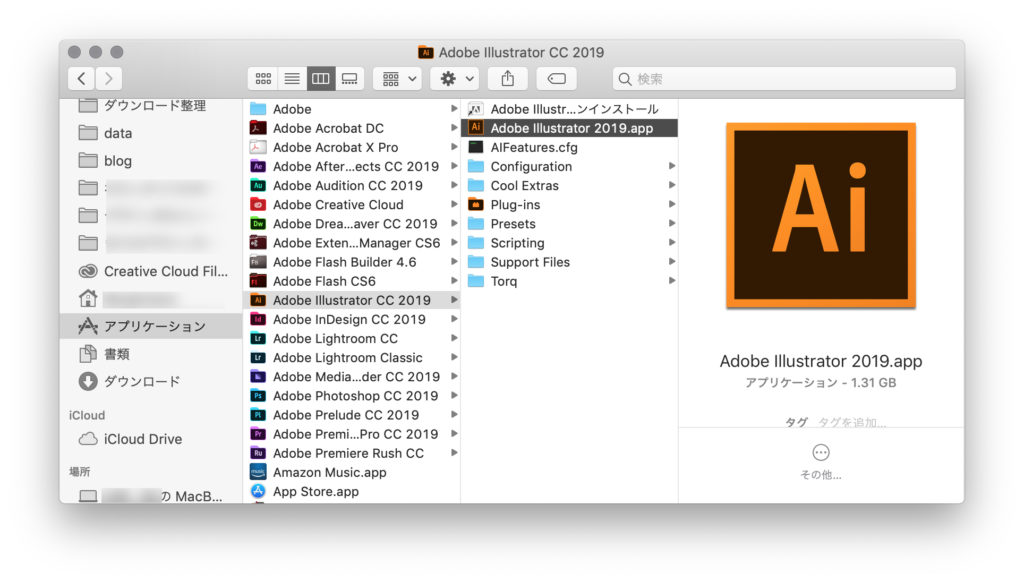
ダウンロードしたIllustratorを開きます。末尾が「.app」のロゴをクリックしてください。

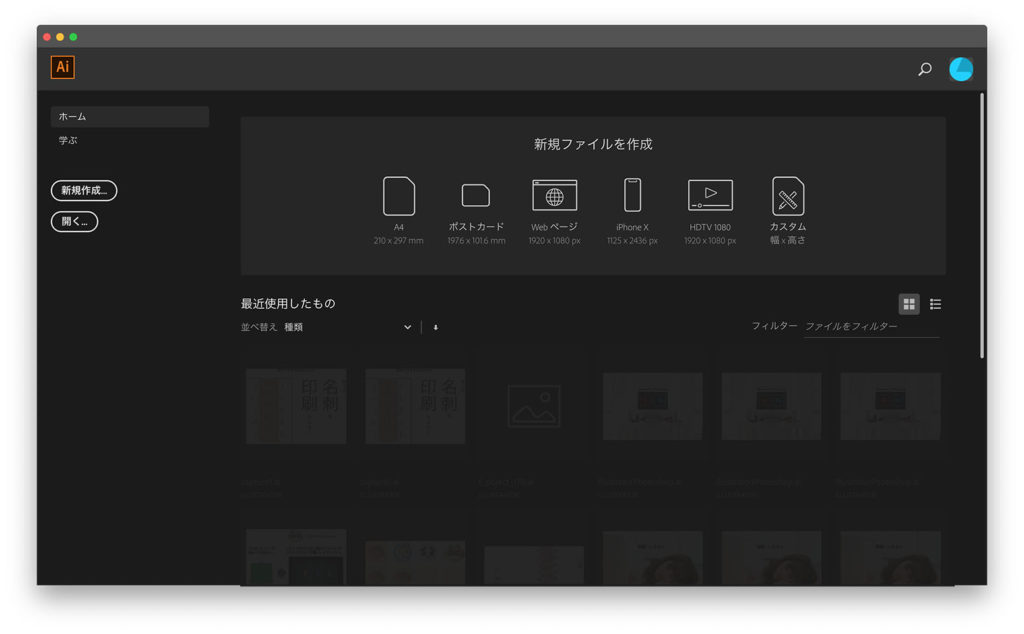
このような画面が立ち上がります。


上の画像の下半分にある「最近使用したもの」の一覧は、当然初めて開くときは何も無いからのー。上の画像は沢山画像が入っているから、分かりやすくするために薄くしとるんぢゃ。
次に画面左にある「新規作成」をクリック。

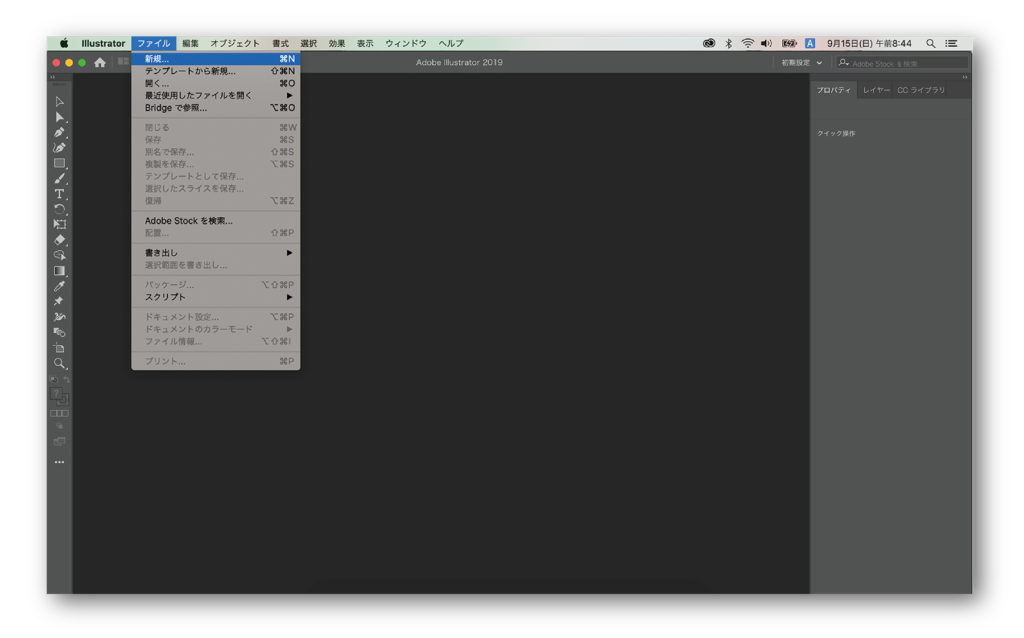
もし、立ち上げた時に画面のほとんどが真っ黒だった場合、画面上方にあるメニューバーの「ファイル」→「新規」をクリックですー。

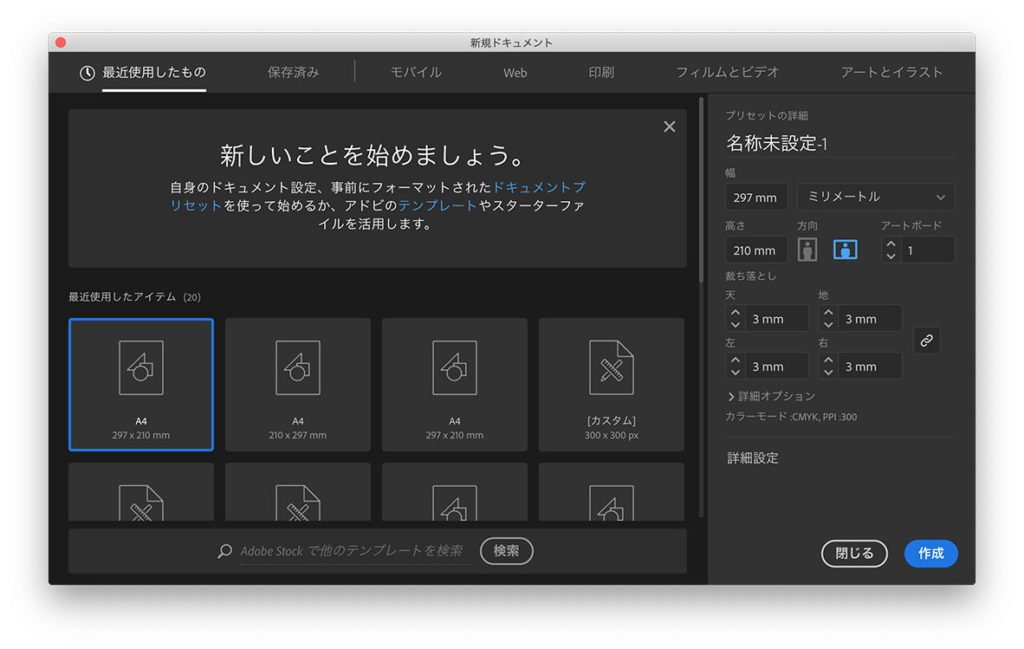
このようなウィンドウが立ち上がります。

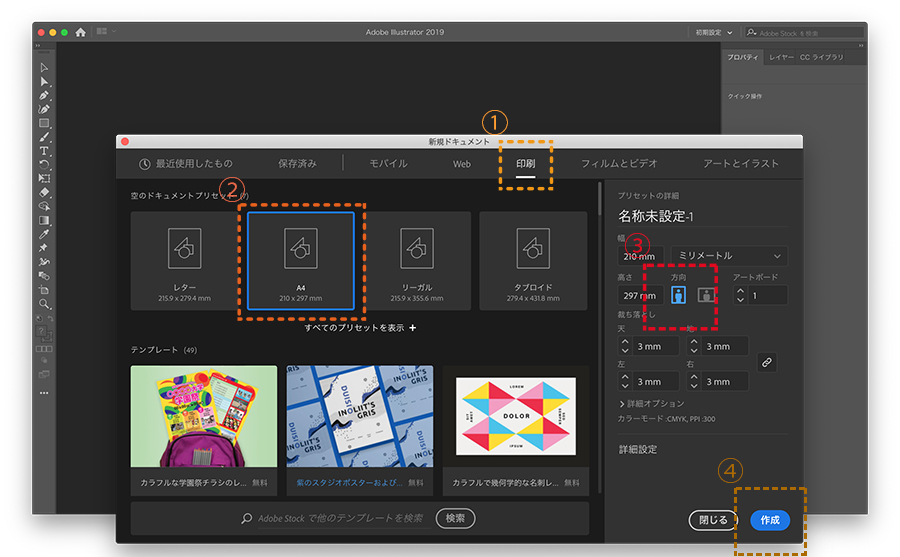
①印刷→②A4→③縦方向→④作成の順でクリック


この①の「印刷」タブには、印刷物を作る為に便利なサイズのボードが用意されてるんぢゃ。別にここを使わなくても、サイズを入力すればええよ。

②は紙のサイズぢゃ。今回は、制作後に印刷して確認をすることを想定してA4に設定しておる。今回③の紙の方向は、縦でも横でもかまわんよ。
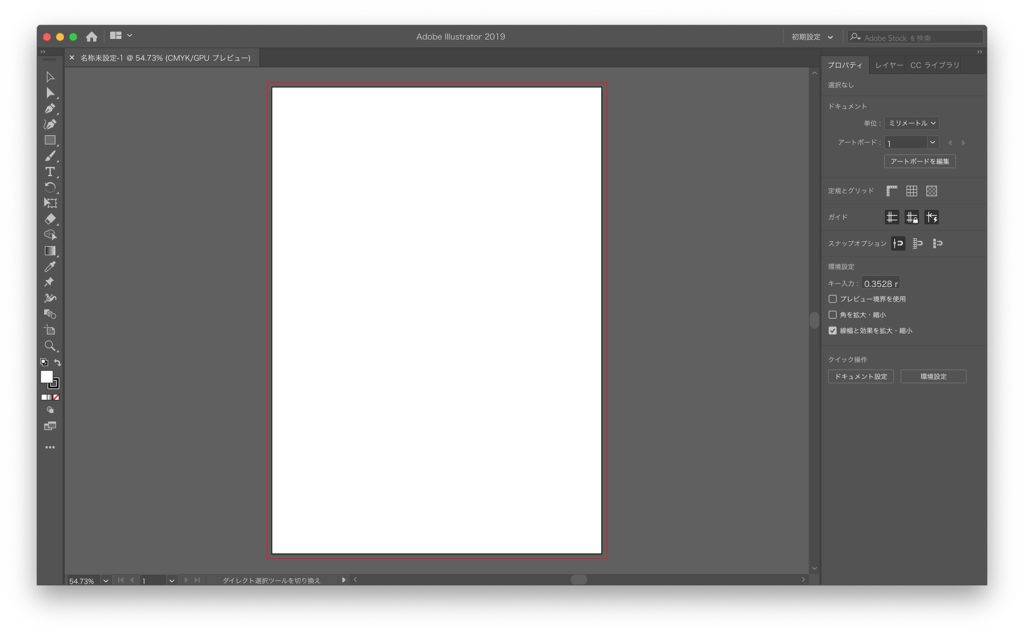
新規のアートボード(白い長方形の範囲で作業領域のこと:今回はA4)が立上りました。

では、こちらに名刺を作っていきます。
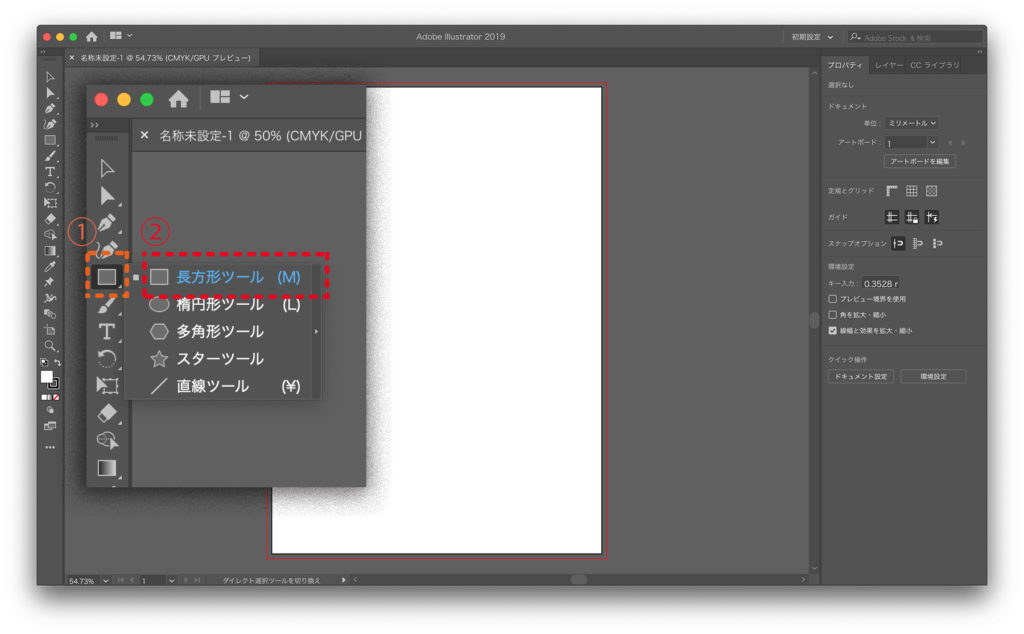
①左端のツールバーにある長方形を長押し
②リストの「長方形ツール」をクリック


左端のツールバーは、文字を書く、切り抜く、絵を書く等のIllustratorの作業を効率よく行うためのものなんぢゃよ。
デフォルトでは2列になってるちょるよね。

クリックした①ツールバーの長方形は「図形」のツールです。長方形や丸、線等などを描くものです。
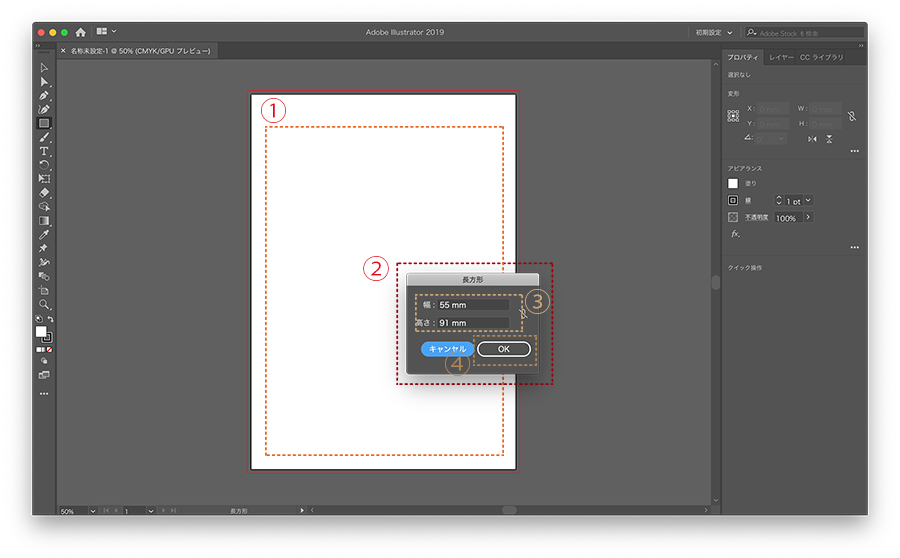
①白いアートボードをクリック(どこでも良い)
②「長方形」のウィンドウズが出てきます
③幅「55 mm」高さ「91 mm」と入力
④「OK」をクリック


③の入力枠の単位がmmじゃない場合でも、そのままmmと打ち直してくださいー。入力後はもともと表示されていた単位に変換されちゃいますー。
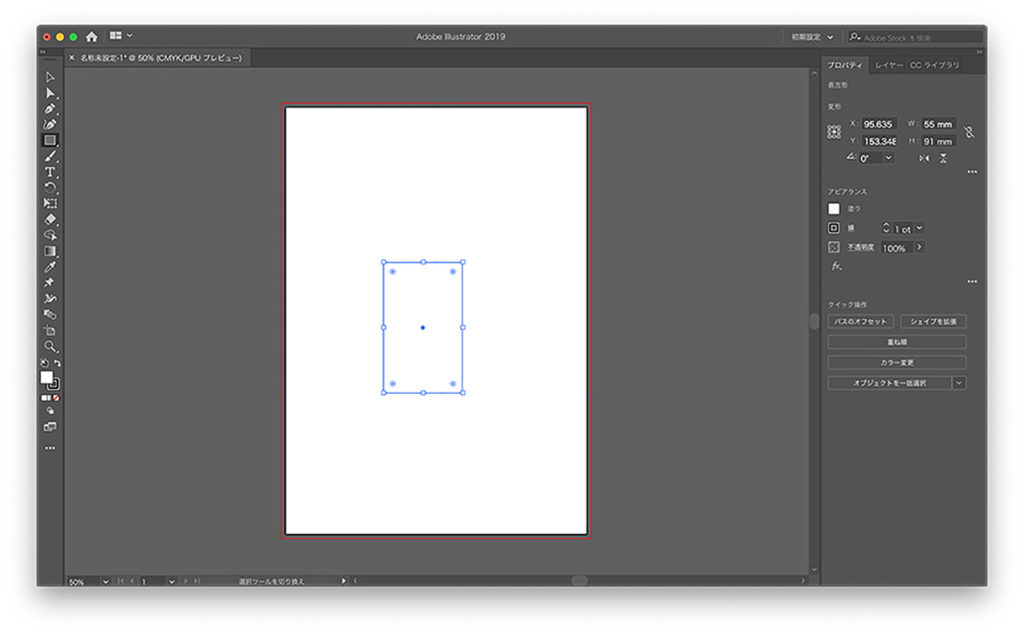
長方形ができました。これが実際の名刺サイズの枠です。


上の長方形と色が違ってても良いからのー。
次に、名刺枠をアートボードの中央に寄せます。
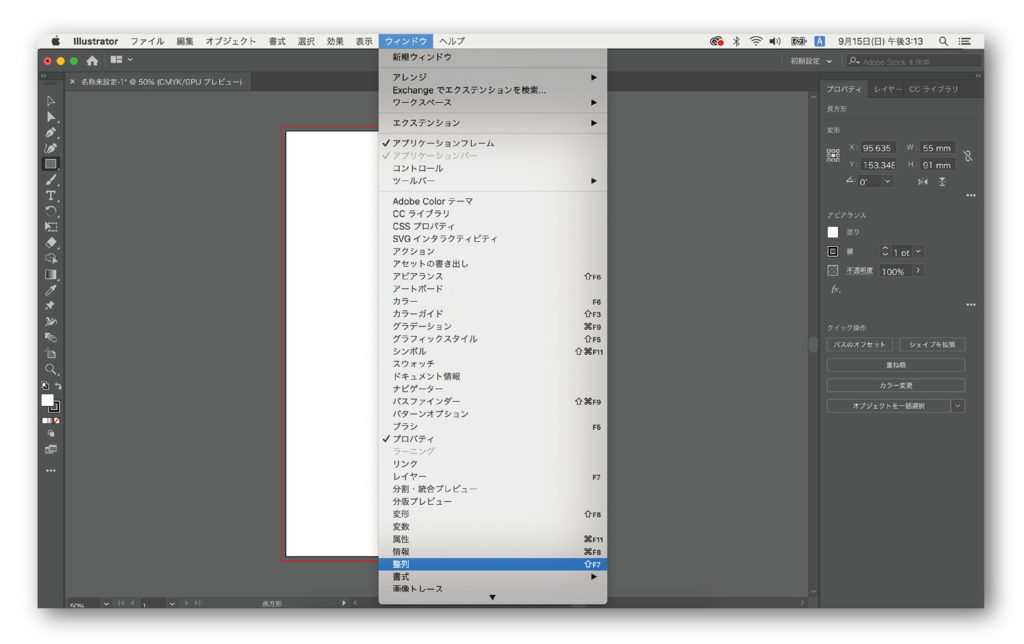
画面最上部のメニューバーの「ウィンドウ」→「整列」をクリック

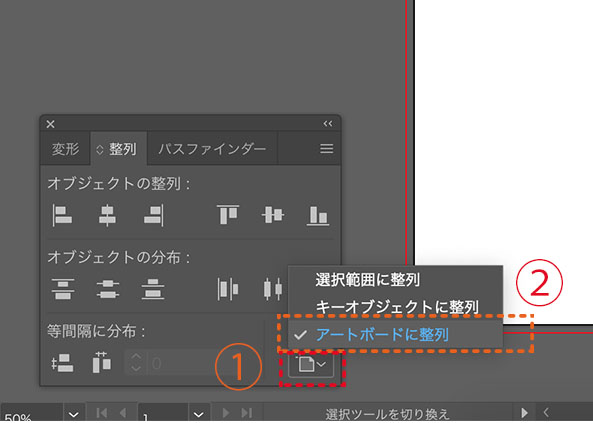
「整列」のウィンドウが出ます。
①「右下の整列のプルダウン」をクリック
②「アートボードに整列」をクリック


整列のプルダウンでは、「何を基準に整列させるか」を選べるんぢゃのー。
次に中央に移動させます。
-

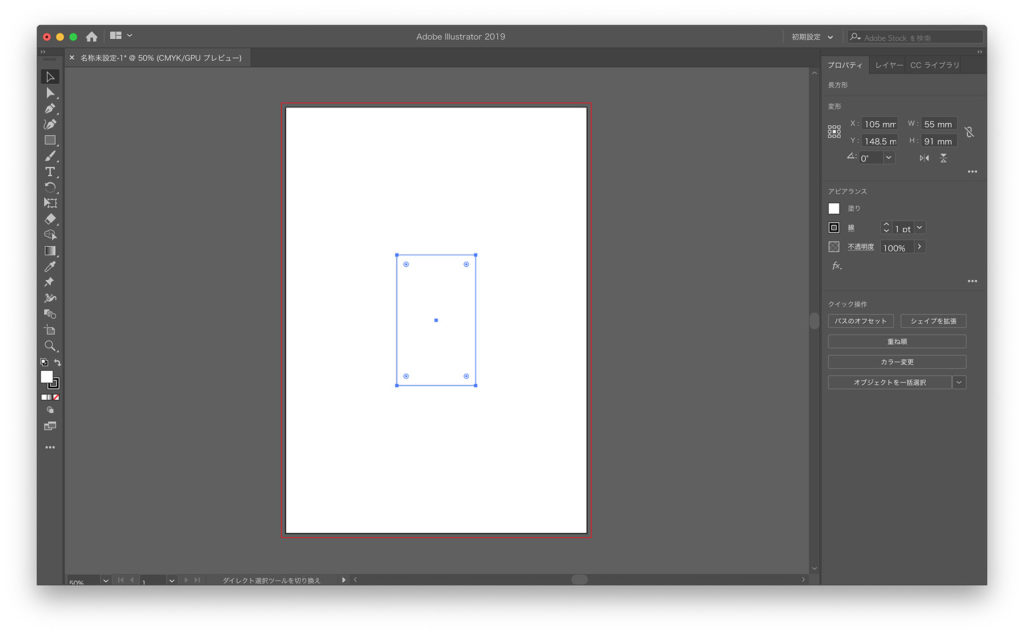
・こちらのように↑青い枠がついている場合(選択されている状態)はそのまま次へ進みます。 -

・こちらのように↑元の線の色の場合(選択されていない状態)は、名刺枠をクリックして選択(青い枠付)してください。
操作したのに変化しない場合、その対象を選択しているかを確認してください。

選択されてる時は色の着いた枠が出るぞ。色はレイヤーによって違うからから、今は気にせんでえーよ。

レイヤーってなーに?

あとでちょっと出てきますので、待っててくださいねー。
名刺枠を選択した状態で、
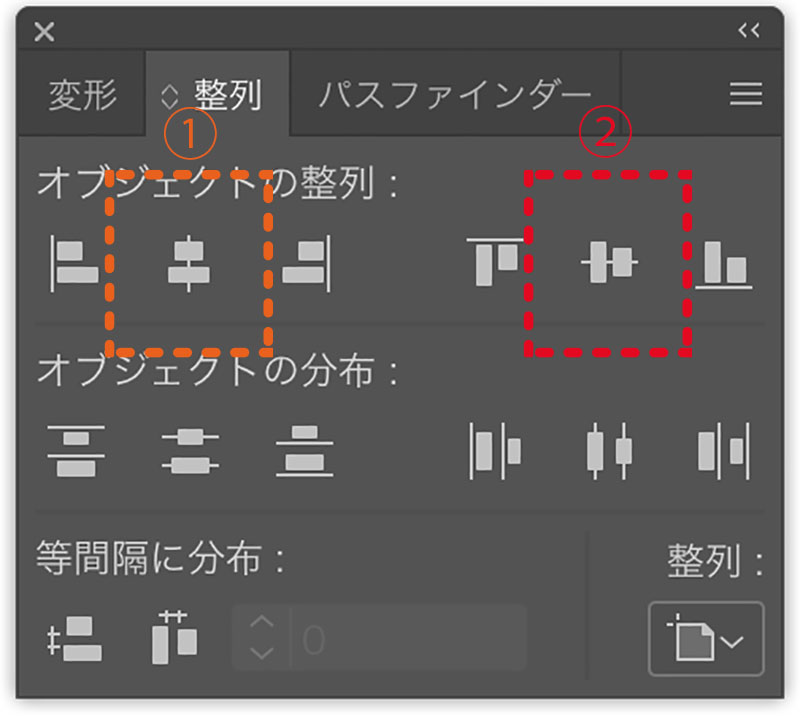
①縦整列の真ん中をクリック
②横整列の真ん中をクリック

名刺枠がアートボードの真ん中に配置されました

現在、この名刺枠の中の色は白色です。これを透明にします(名刺の色も白、背景も白なので、見た目の変化はありません)。まずは色を付けるため、「カラー」と「スウォッチ」の2つのウィンドウを表示させます。
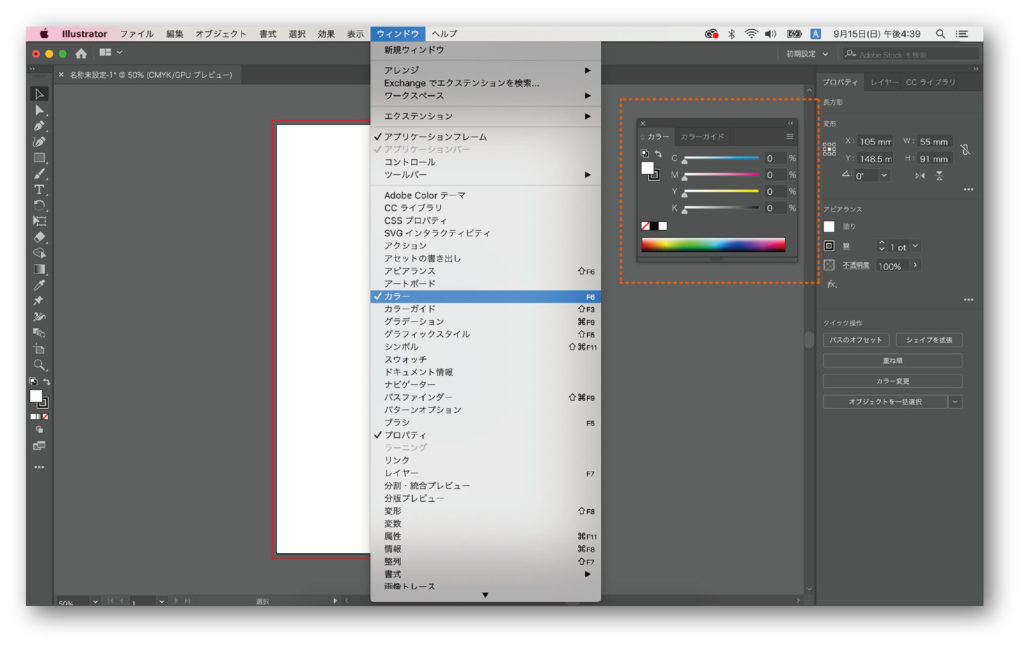
「カラー」のパネルを表示します
画面上部のメニューバー「ウィンドウ」→「カラー」をクリック
「カラー」のパネルが表示されました。

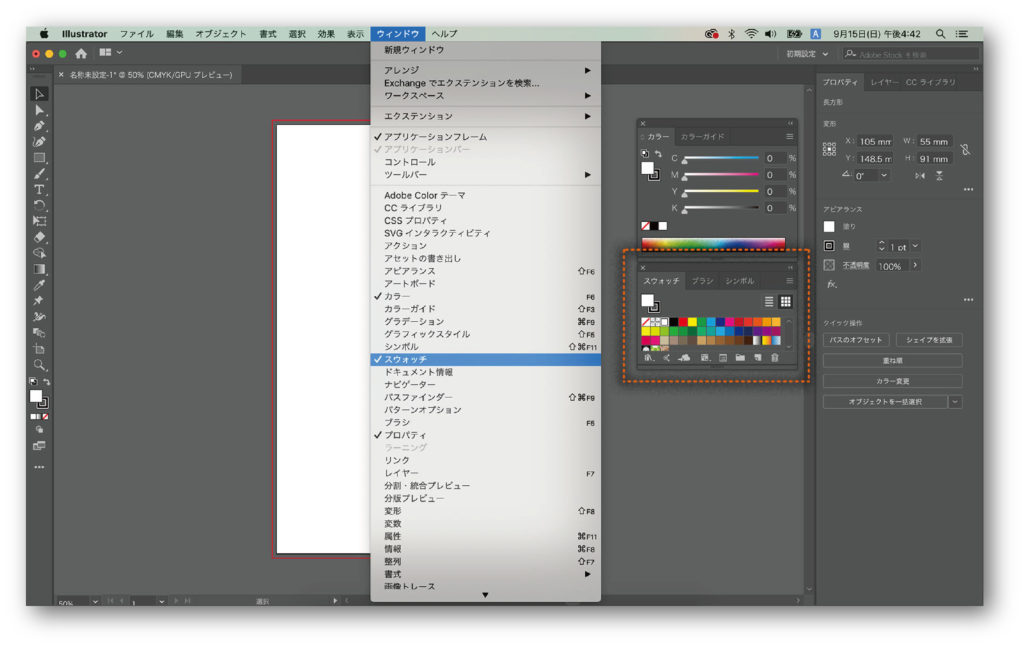
次に「スウォッチ」のパネルを表示させます。
画面上部のメニューバー「ウィンドウ」→「スウォッチ」をクリック
スウォッチのパネルが表示されました。


パネルの場所を動かしたい時は、パネルの1番上(左端に「×」のアイコンのある)のバーの、空いてるところを持ってドラッグですよー。
図形の枠を「線」
と言います。
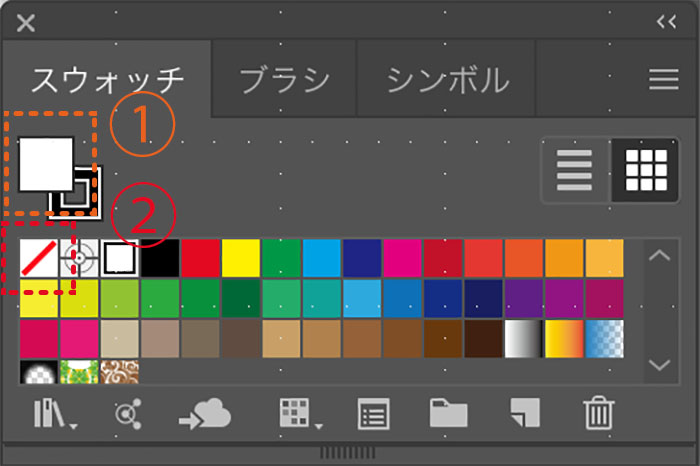
では次に、名刺枠の中の色を透明にします。
①スウォッチのパネルの「塗り」のタイルをクリック
②「透明色」(赤斜め線)のタイルをクリック

塗りのタイルが透明のタイルに変わり、名刺の枠の中が透明になりました。

塗りの色が透明な図形の場合、透明な部分は選択できんから注意ぢゃ。色のついている線の部分をクリックし、選択するんぢゃよ。
次に、今後の作業をしやすいように、名刺の枠を固定して動かないようにします。
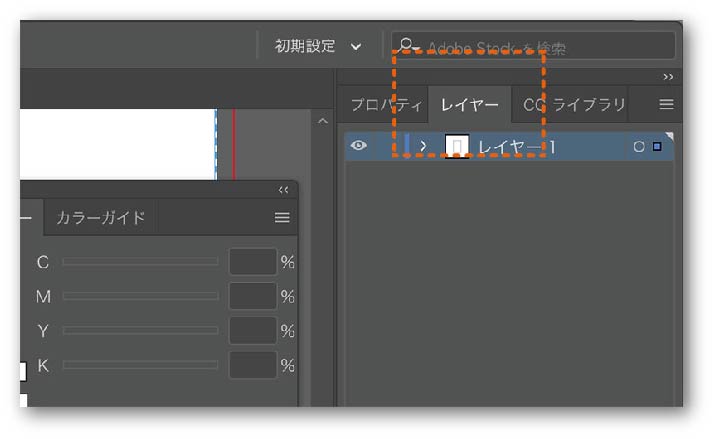
右側のパネルのレイヤータブをクリックし、レイヤーのパネルを表示します。
※画面上部のメニューパネルから「レイヤー」を選んでも表示されます。

新しいレイヤー(層)を作ります。
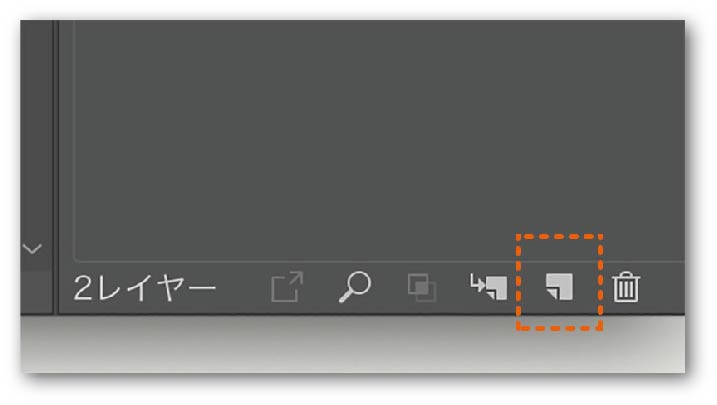
レイヤーパネルの下にある「新規レイヤー作成」をクリック

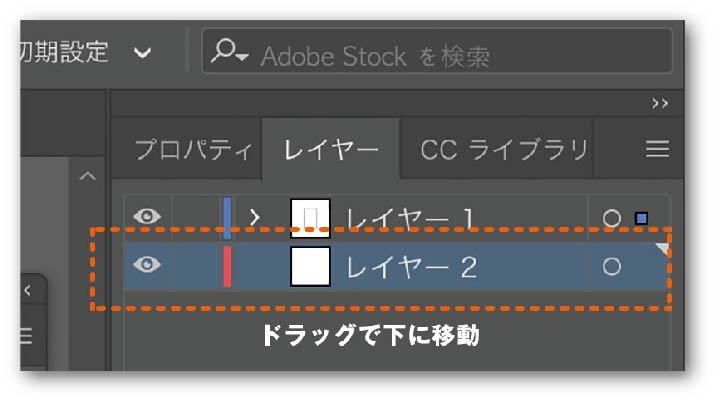
レイヤーが2つになりました。レイヤー1が名刺枠があるレイヤーです。
レイヤーをドラッグで動かして
上をレイヤー1、下をレイヤー2にします。

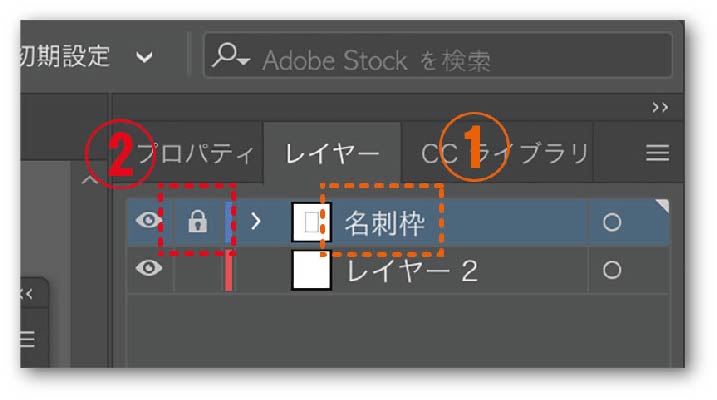
レイヤー2の名前を「名刺枠」に変更し、動かないように固定します。
①「レイヤー1」と表記してある場所をダブルクリックし名前を変更
②目のマークの隣のパネルをクリックして固定

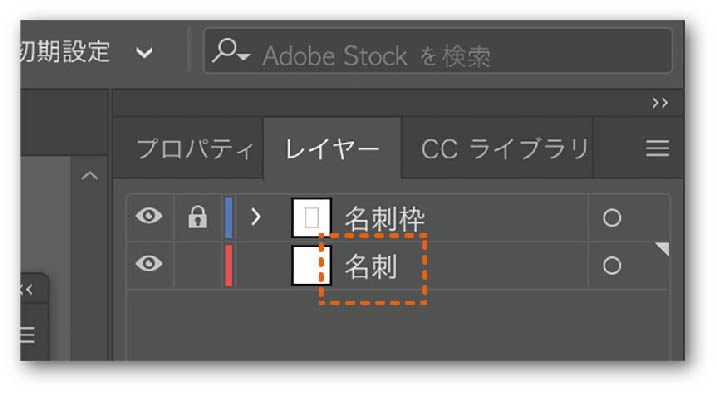
つぎにレイヤー2の名称を変えましょう。
こちらは、「名刺」にします。


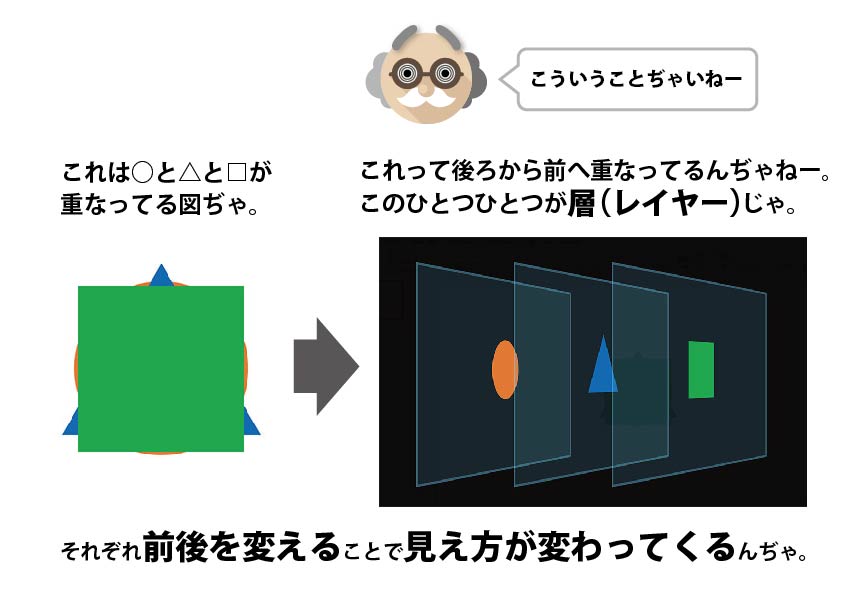
レイヤーとは層のことぢゃいの。

層?


そっかー!紙に手で描いてたら、一度塗りつぶすとやり直せないけど、デジタルなら、好きに変えられるんだー!

そうなんです!便利ですねー。

レイヤーのパネルは上が前で下が後ろぢゃ。
なので、今回、枠を前にしたのは、いろいろ作業しても枠が常に見えているようにしたわけぢゃ。
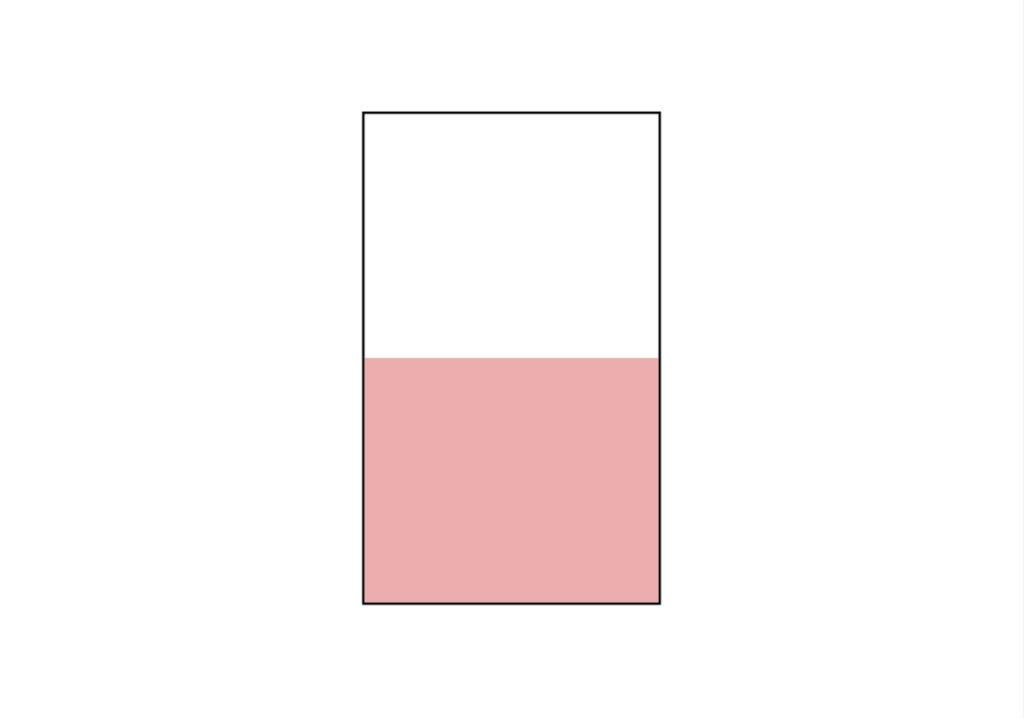
では名刺の簡単な背景を作ります。
まずは下半分のピンクの長方形を作ります。
名刺枠を作成した手順で
左のツールバーの長方形ツールを選びます。

アートパネルをクリックして「長方形」のウィンドウを表示します。
幅55 mm、高さ45.5 mmと入力し、「OK」をクリック。
「OK]をクリックしたら、名刺の半分のサイズの長方形ができます。
その長方形を、名刺の下半分に設置します。
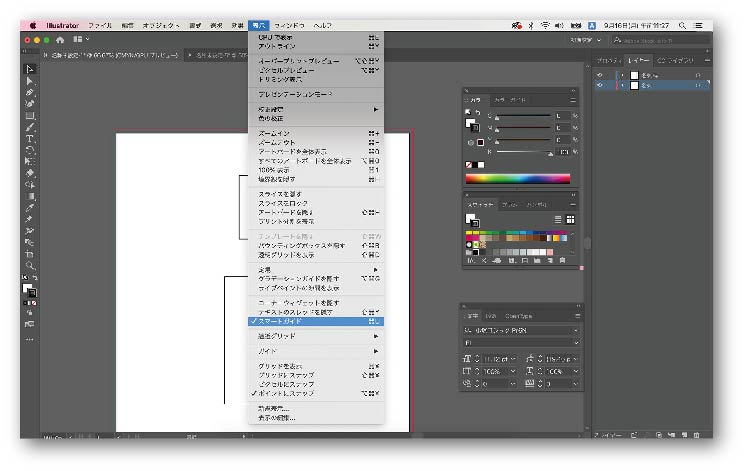
まず、メニューバーの「表示」→「スマートガイド」に、チェックが入っているかを確認してください。入ってなければクリックし、チェックを入れてください。


スマートガイドとは、オブジェクト(図形などの素材)を並べるときに、端や真ん中にピタッと合わせやすくしてくれるガイドぢゃ。
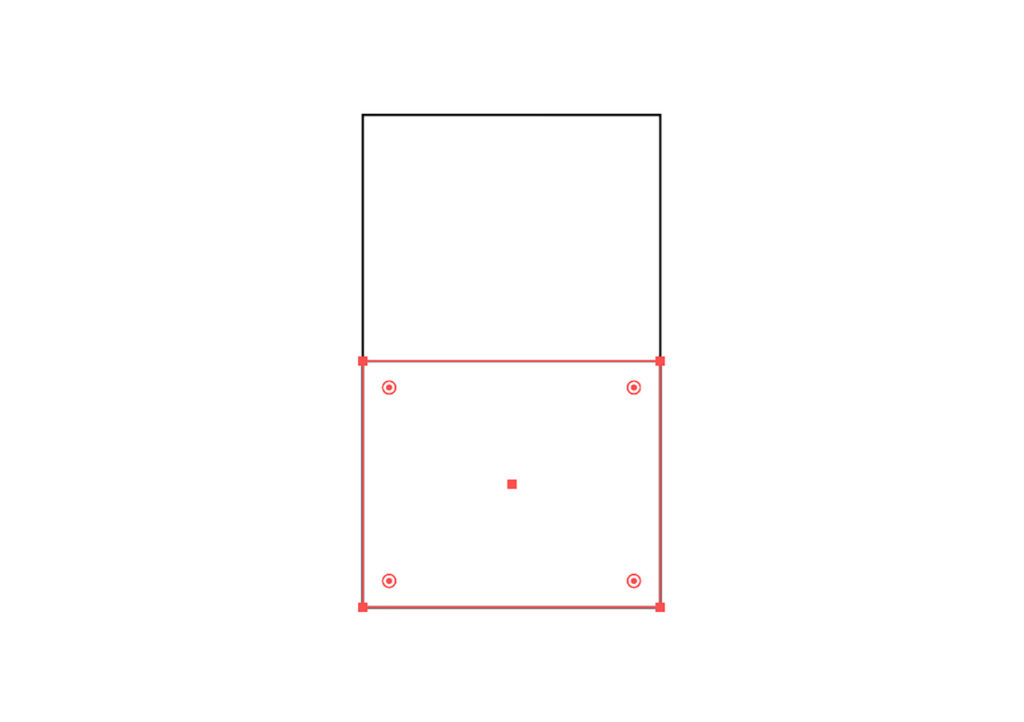
半分サイズの四角を名刺の下半分に移動します。
今のままでは、何かをクリックしても長方形しか作れないので
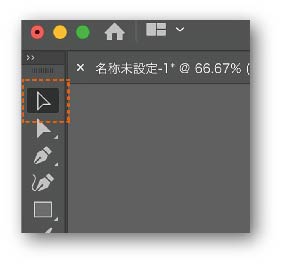
画面左のツールバー「選択ツール」をクリック

カーソルが選択ツールの形に戻りました。

文字を入力した場合や、何らかのツールを使用した場合は、カーソルはそのツールの状態になったままぢゃよ。
別なアクションを起こしたいなら、他のツールに変えなければならんぞ。

基本は「選択ツール」に戻す癖付けがあると楽ですー。
ショートカットキー(V)を使うとすぐに変更できますー。
それでは、ドラッグして↓の位置に移動してください。(ガイドがあるので、ピタッと配置されます)。

半分サイズの長方形に色をつけます。
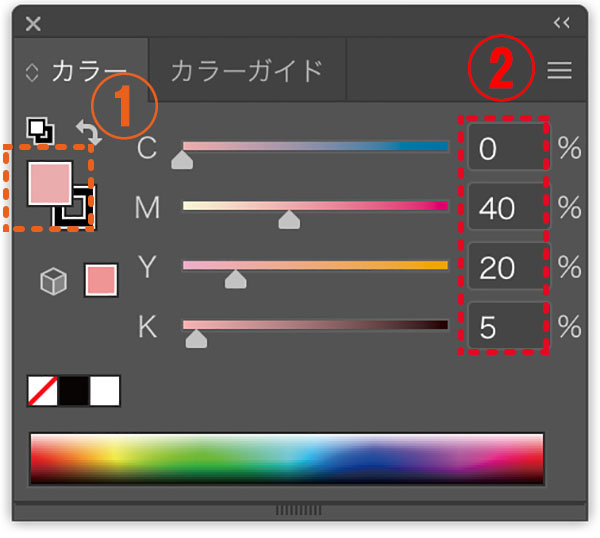
先程作った半分サイズの長方形を選択した状態で、先程表示させた「カラーパネル」を使います。
①塗りのタイルをクリック
②M=40 Y=20 K=5に設定

次に長方形の線の色を消します
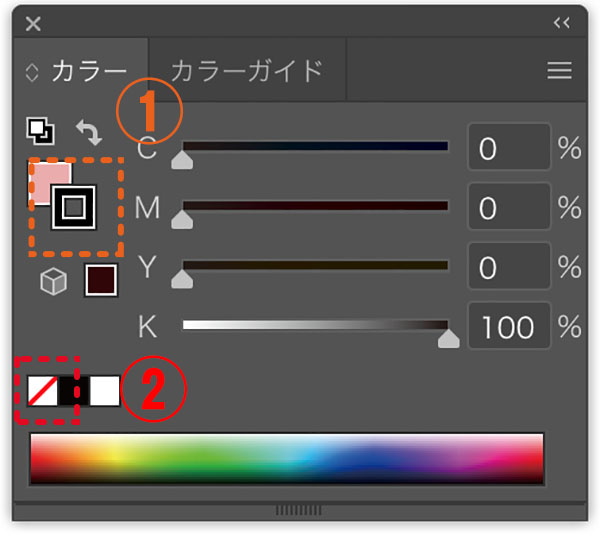
ピンクになった長方形を選択した状態のまま
①カラーパネルの線のタイルをクリック
②透明色(赤い斜め線)のタイルをクリックします。

これで線が無くなりました。

次に文字を入れます。
左のツールバーの「T」の字をクリック。

次にアートボードの何もない上でクリックします。
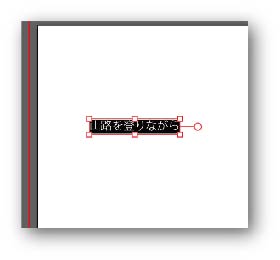
すると最新のバージョンではこの↓ような表記が出てきます。

キーボード上のdeleteキー(そのまま入力しても大丈夫ですが)を押してください。するとカーソルが点滅している状態になります。
次に自分の名前を入力。

入力した名前の段落を中央揃えにします。
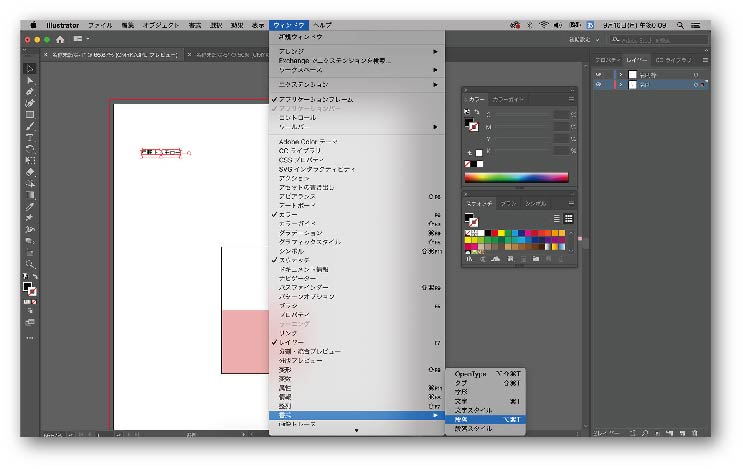
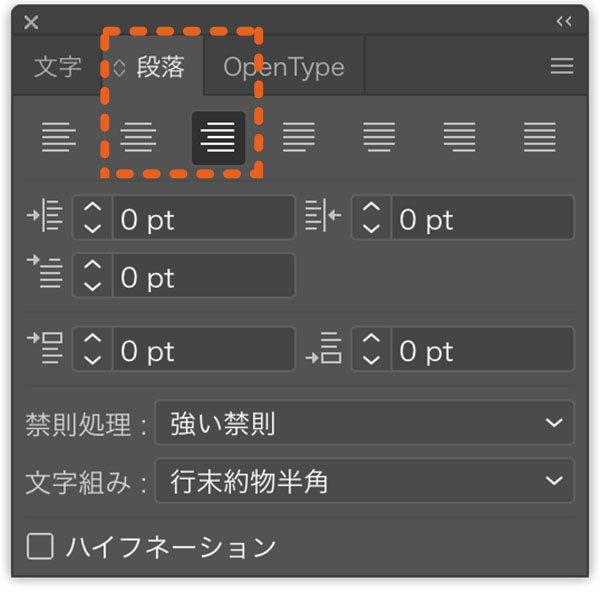
画面上部のメニューバーの「ウィンドウ」→「書式」→「段落」をクリック。

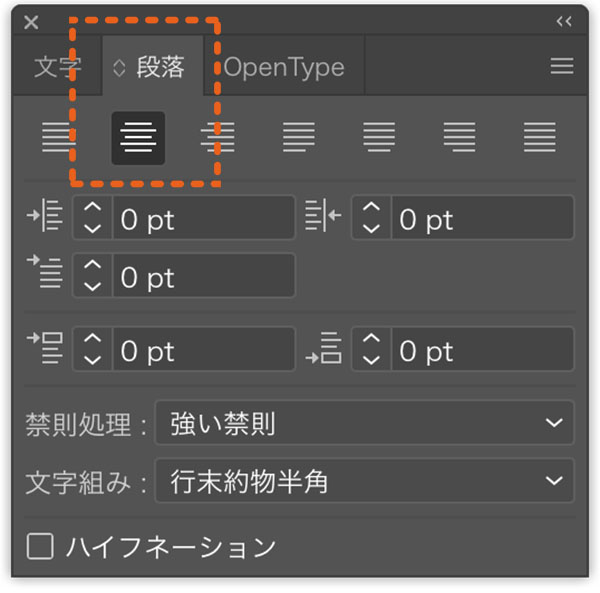
段落のパネルが表示されます。
この段落のパネルの中央揃えをクリック。


「段落」とは、文章の並びの基点をどこにするか決めるもんぢゃ。
基点を中央にしたとして、文字を追加・一部削除した場合も、常に文章の中央の位置は変わらんのぢゃ。設定しておくと、後で文字を変更したときに、位置を調整し直さなくて良く便利ぢゃ。
本来はその名の通り、文章の段落をどう揃えるか設定するものぢゃよ。

…ちんぷんかんぷん。

今回は一応の対策なので、あんまり理解してなくても大丈夫ですよー。
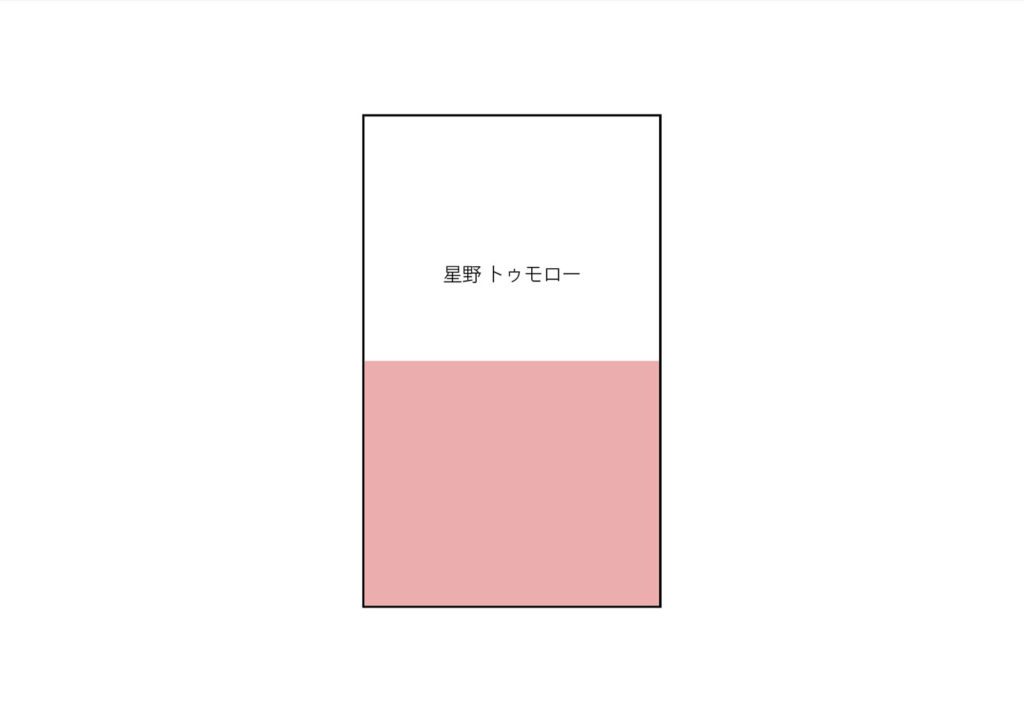
名前を名刺の枠内にドラッグで移動させます。
画面左のツールバーから「選択ツール」を選び、ドラッグ。

移動させたら、フォント(文字のデザイン)と文字サイズを変更します。
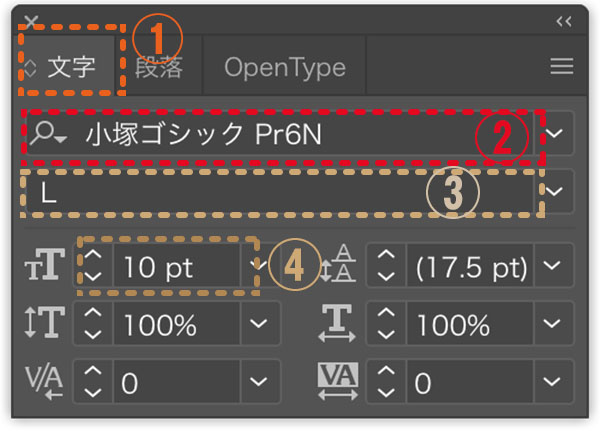
先程表示させた「段落」パネルの中に、「文字」タブあるのでクリック(なければ画面上のメニューバーの「ウィンドウ」→「書式」→「文字」をクリック)。
①文字タブをクリック
②種類は「小塚ゴシック Pr6N」
③太さを「L」
④大きさを10 pt

次に英語で名前を入力します。先程と同じように文字を入力します。
画面左端のツールバーの「T」の文字をクリック
アートボードの空いてるところでクリック
英語で文字を入力
ツールバーの黒い矢印をクリック
文字の設定をします。先程と同じ文字のパネルから
「小塚ゴシック Pr6N」、サイズは6ptにします。
次に文字の段落を右揃えに設定します。
先程の文字のパネルから段落を選び、左揃えをクリックします

入力した英語の名前を日本語の名前の下に置きます。

次に住所などの情報を入力します。
こちらも先程の手順で入力していきますが、郵便番号でenterし、折り返します。そのまま住所を打ち込んでください。住所が長い場合は、切りの良いところでenterを押し、折り返してください。

文字のパネルで以下のように設定してください。
文字サイズを7pt
太さは「R」
段落は左揃え
次に、
電話番号やメールアドレス等を打ち込みます。
文字サイズは7pt
太さは「R」
段落は中央寄せ

これをドラッグで配置します。

それぞれを、縦方向の中央にぴったり配置したければ、先程の「整列」のパネルから、縦整列の真ん中をクリックするとキレイにできます。
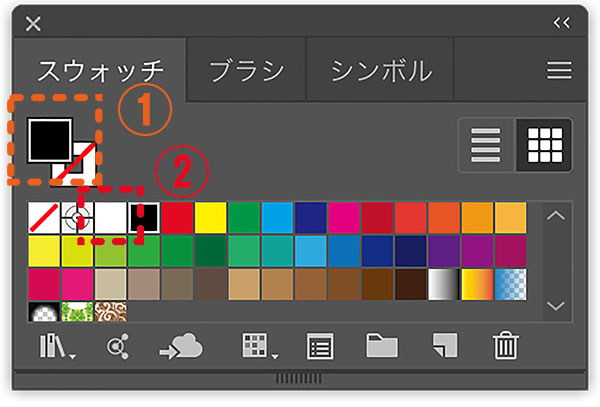
ピンクの長方形内にある文字を白色に変えます。
まずは上半分の住所の文字入力をクリックして選択したら
shiftキーを押しながら、下半分の電話等の文字入力をクリックしてください。これで2つ同時に選択しました。
2つ選んだ状態で
スウォッチのパネルの①塗りをクリック
②白をクリック

これで文字の色が白に変更されました。

他に付け加えたい文字等があれば、配置してください。
全体的な配置や文字の大きさ等の微調整をします。周囲の余白やそれぞれの文章の横幅などを合わせるとキレイに見えます。

納得がいったら完成です!

やったー!できたよー♪
保存しなくちゃ!
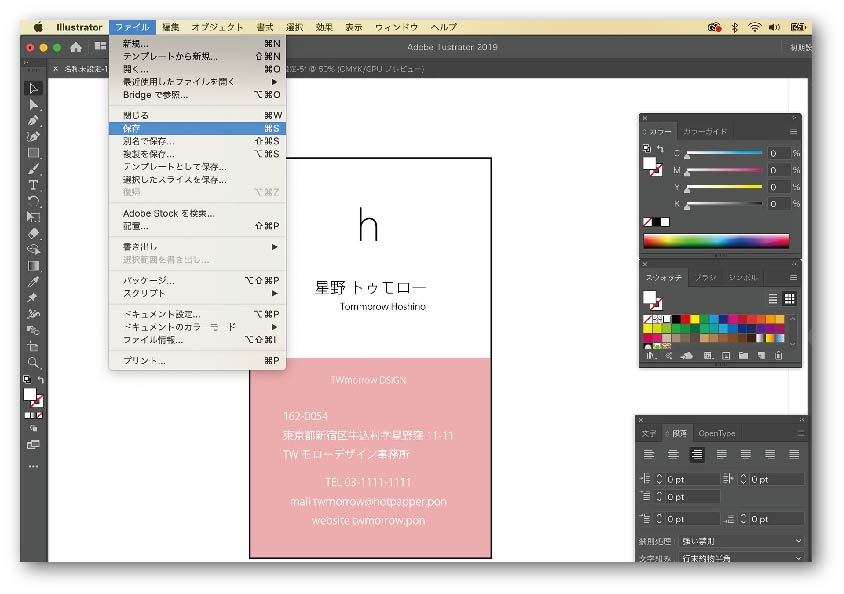
ではしっかり保存をしていきましょう。
画面上部のメニューバーの「ファイル」→「保存」をクリック。

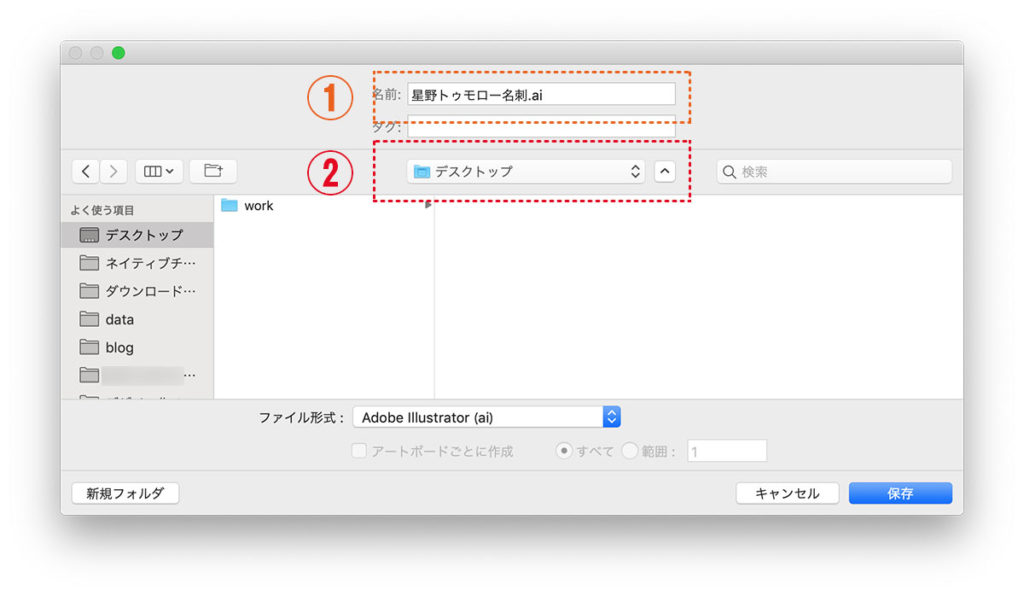
①「名前」のボックスに○○○○(自分の名前)名刺と入力します(末尾に表示されてる「.ai」という文字は消さないよう注意!消した場合、保存をキャンセルしてやり直してください)。②保存先を探し(特になければ、デスクトップ)、「保存」をクリック。

これで終了です。ちゃんと保存させているか確認してみてくださいね。
印刷したい!
今回はA4に設定してあるので、通常のA4のコピー用紙に印刷することは簡単にできます。
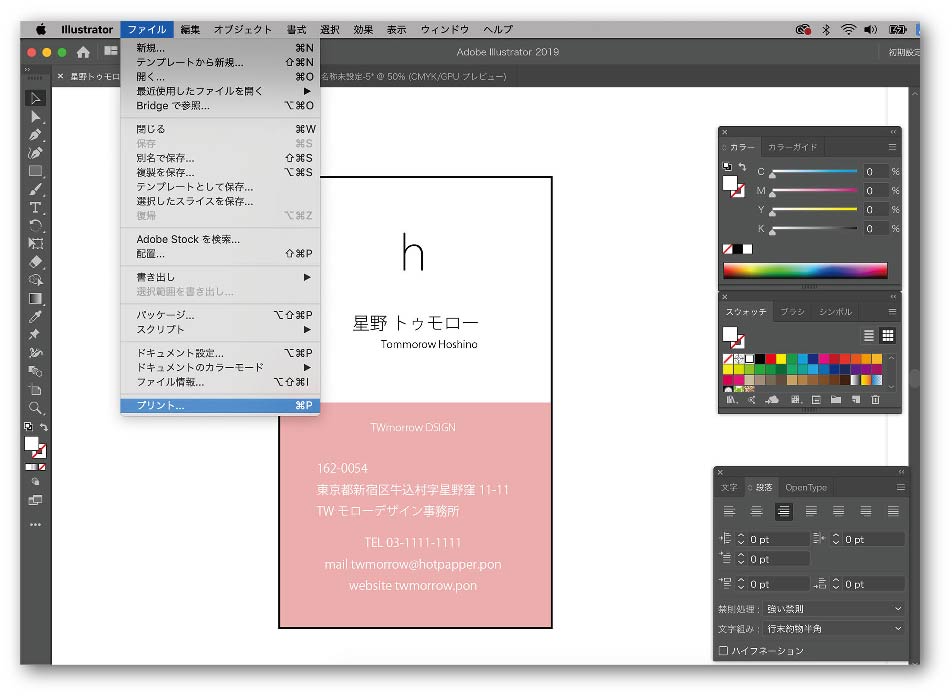
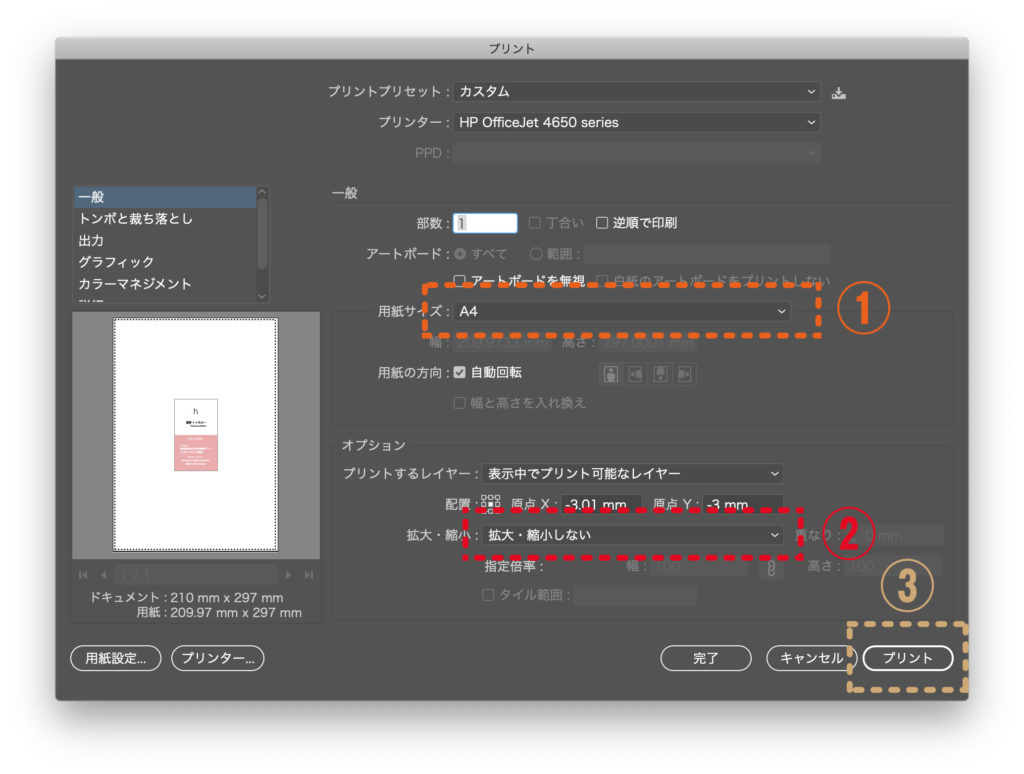
画面上部のメニューバー「ファイル」→「プリント」をクリック

印刷先のプリンターを設定し
「用紙サイズ」はA4、縮小・拡大は「しない」に設定
「プリント」をクリックし、印刷をしてください。

当然、ちゃんとした名刺用紙に印刷することもできます。その場合、2つやり方があります。一つは印刷会社に依頼する方法、もう一つは専用の用紙を購入し、自分で印刷する方法です。
では、自宅で名刺用紙に印刷する方法はコチラです




コメント